1 ) Create a new page and name it “Portfolio”. This will be your portfolio page.
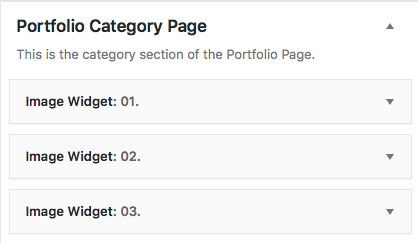
2 ) Drag 3 “Image Widget” widget to “Portfolio category” widget area.
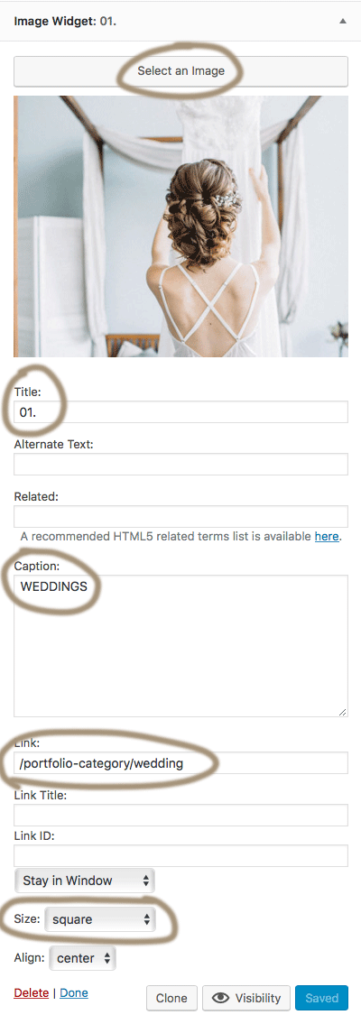
3 ) Configure the settings just like the demo below.
4 ) You could link the button to whichever page you want even external page. Just make sure the URL you paste in it is valid and complete.


Add content to the Portfolio
1 ) Go to Portfolio > Add new.
2 ) Insert photos or text in the content field. You could use the column blocks to create columns or image block to insert photos.
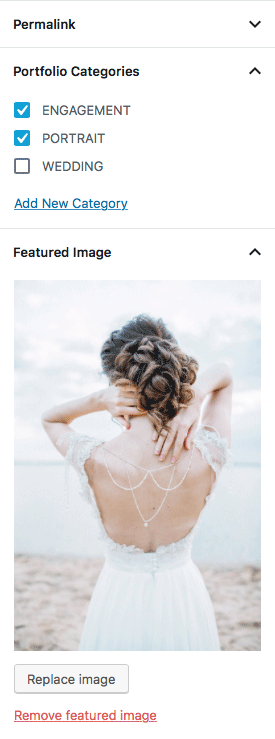
3 ) Make sure every new portfolio is categorized and the featured image is selected if you’d like to have it display under the portfolio category page.