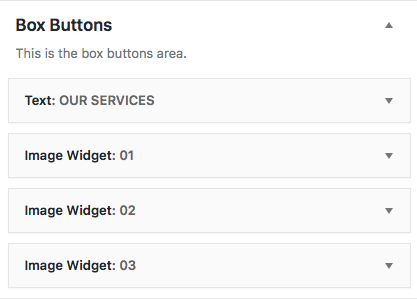
1 ) Go to Appearance > Widgets > Drag 3 “Image Widget” widgets to the “Box Buttons” widget area. If you’re planning on using the blog posts homepage, drag them to “Blog Box Buttons” widget area instead.
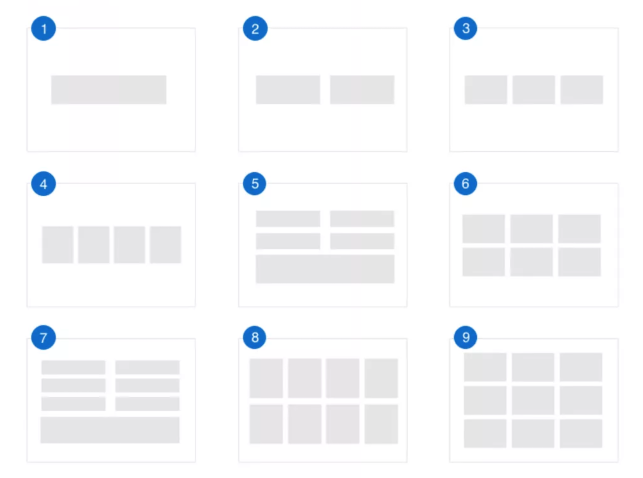
You could add as many box buttons as you want. It will be arranged into different layout according to the number of the widget. Please see the below layout reference.
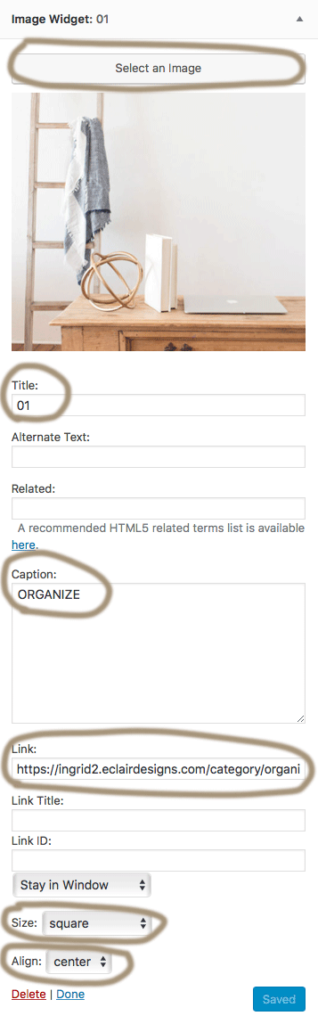
2 ) Upload your photo and configure the settings just like the demo below.
If you the images cropped into different sizes, make sure the image you use is at least 500px X 500px. If it already is, install plugin “Regenerate Thumbnails”. Run the plugin once. For more details, please click here.



Layout reference

Optional:
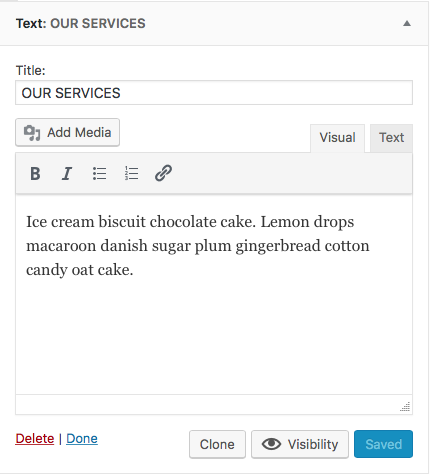
If you’d like to have a section title and short description above the buttons just like the demo. Drag a “Text” widget to the same widget area. Enter the title in the title field and short description in the text field.